webサイトのデザイン手順は人それぞれありますが、
自分の場合はページの顔となるヒーローイメージからデザインを組んでいく…ということが多々あります。
「メイン画像のこの部分の色をポイントとして使いたい!」
「写真の雰囲気とマッチする配色を考えたい!」
「今開いているwebページのカラーコードを手っ取り早く確認したい!」
そんな時に便利なツール【Digital color meter】をご紹介します。
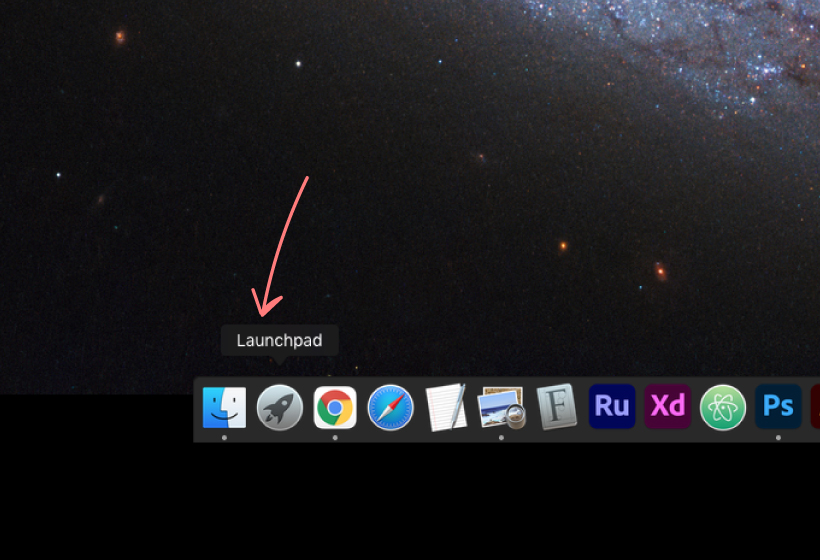
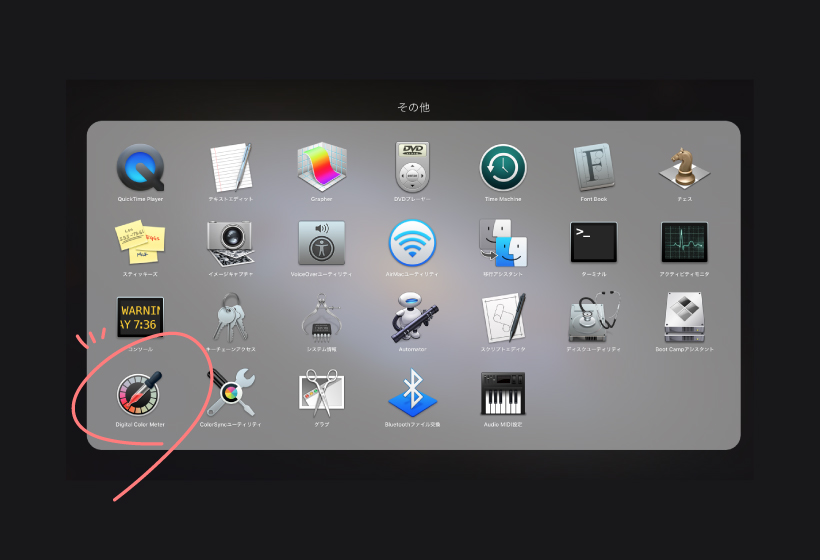
【Digital color meter】はMac OSのデフォルト機能として用意されており、アプリケーション→ユーティリティのフォルダからすぐに使用することができます。

ランチャー画面からもアクセスできます

DigitalColor Meter
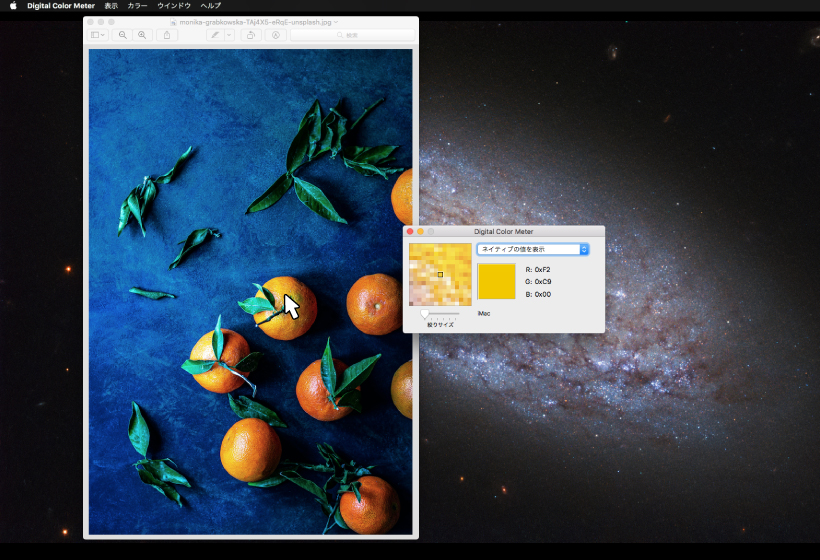
「DigitalColor Meter」を選択すると小さなウィンドウが表示され、マウスポインターが置かれた位置の画面の色をRGB値で表示します。
値は10進数/16進数/パーセントのいずれか。
cssでカラー指定する際は16進数で行う場合が多いと思いますので、上部メニューの「表示」→「値を表示」から「16進」を選んで設定しておきます。

カラーコード「#F2C900」がコピーできました
カラーコードで抽出したい部分にマウスポインターを合わせて、コマンド+Shift+Cの同時押しでコピー。
コマンド+Vで、任意のカラーコードが簡単にペーストできます。
Mac OS限定の機能となりますが、とっても便利かつ時短に最適な機能です。
ぜひ使ってみてください。